如何安装VS Code
省流:去VS Code官网下载。Windows下载exe,照着安装程序整;Debian系和Red Hat系分别下载deb和rpm,然后用包管理器本地安装,也可以下载tar.gz,解压后运行;Arch系用pacman安装即可,下载tar.gz解压后运行也可;macOS下载zip,自动解压,直接点开。
前排提醒
VS Code从1.86版本起,如果要在Linux上安装,或者要远程连接Linux服务器,需要glibc版本不低于2.28,并且glibcxx版本不低于3.4.25。如果无法升级Linux发行版,建议下载安装VS Code 1.85或更早的版本,并关闭自动更新。
Windows
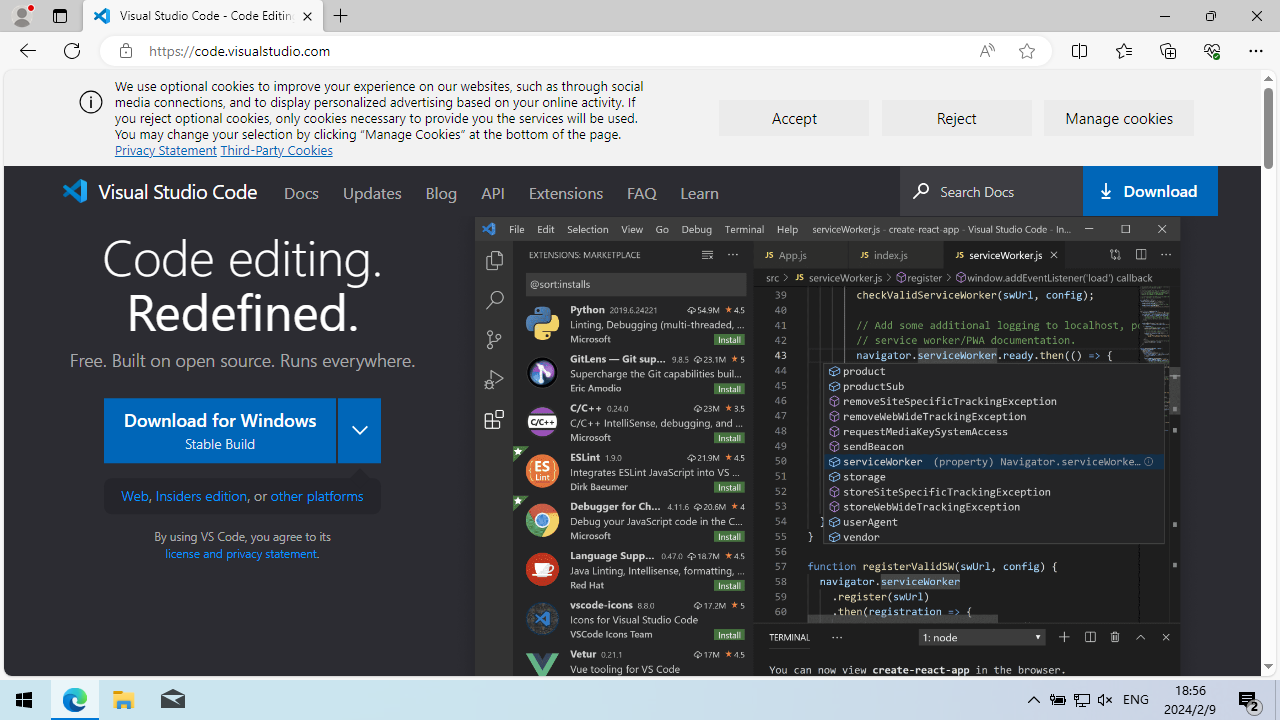
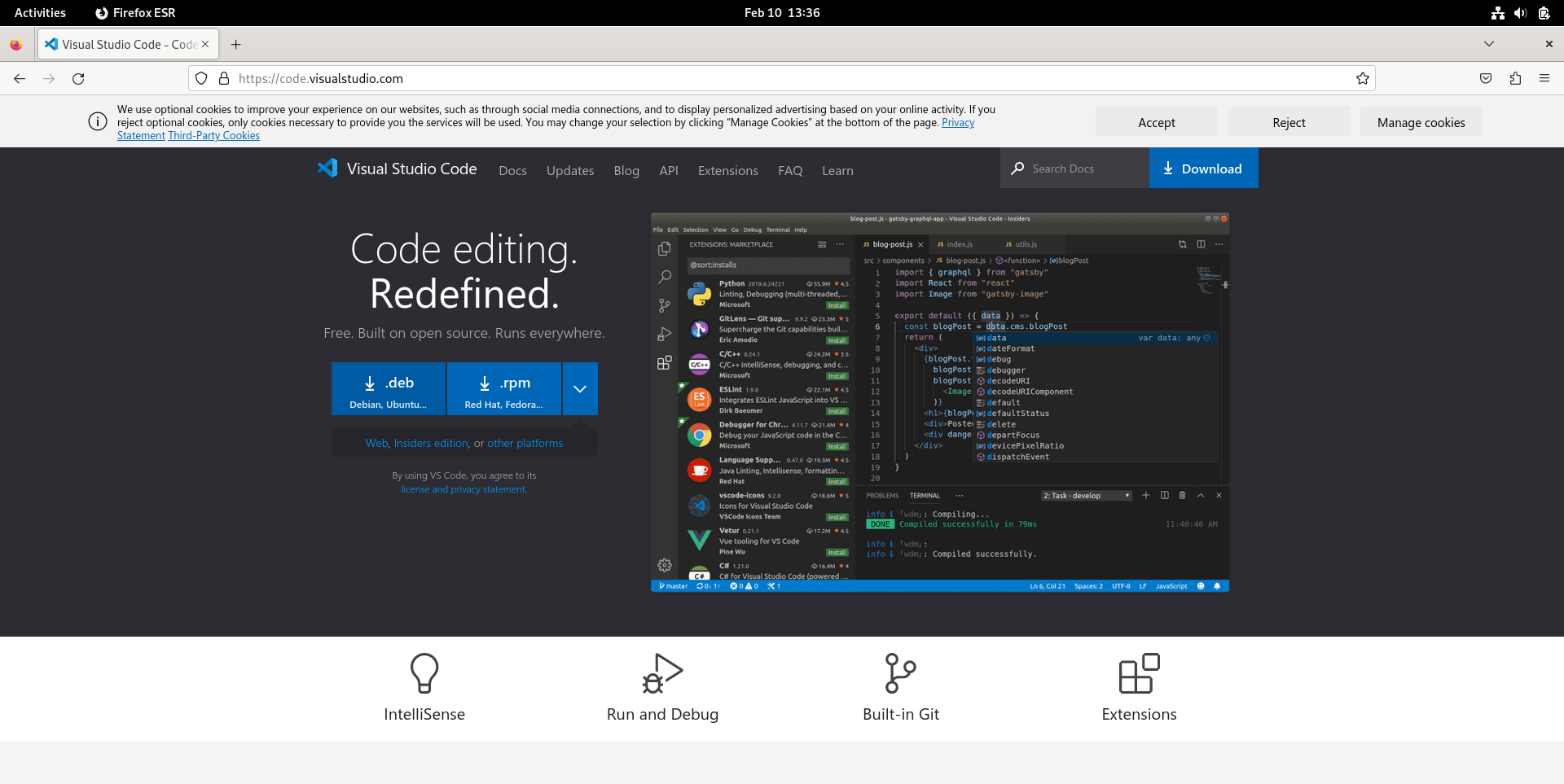
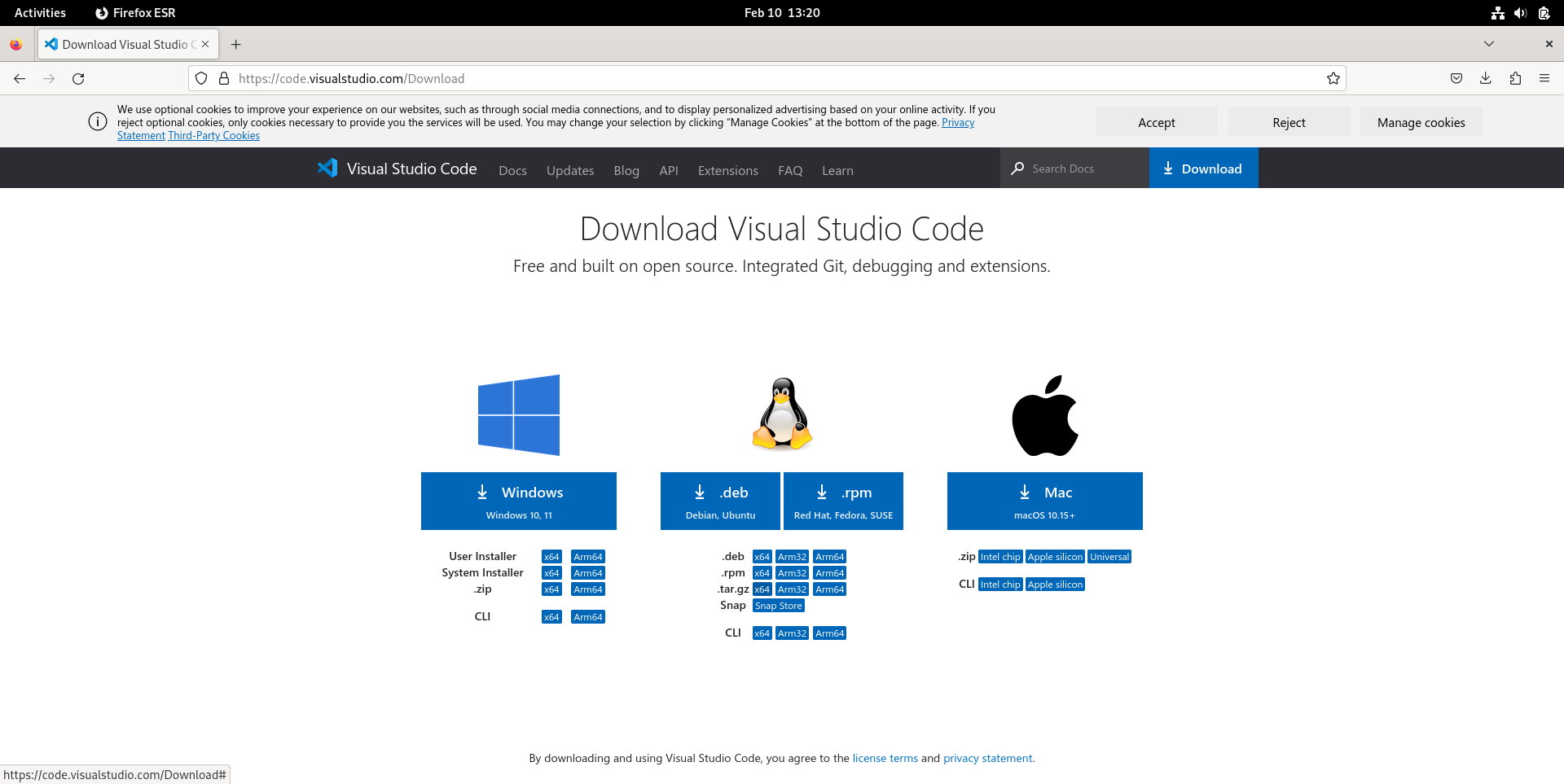
- 从官网下载VS Code安装包,点击“Download for Windows Stable Build”自动开始下载,或点击顶部导航栏上Download选择需要的安装包。

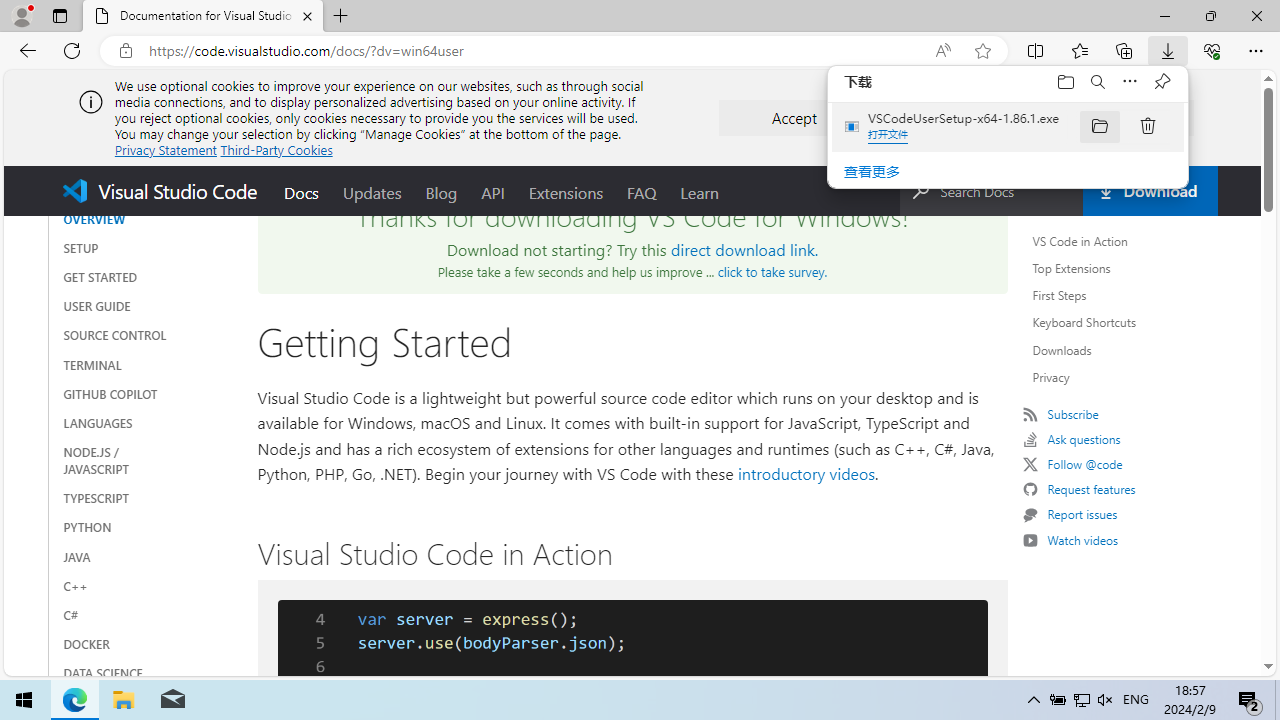
- 下载完以后,点击右上角弹出下载窗口的文件夹图标,显示文件被下载到了哪个目录下。

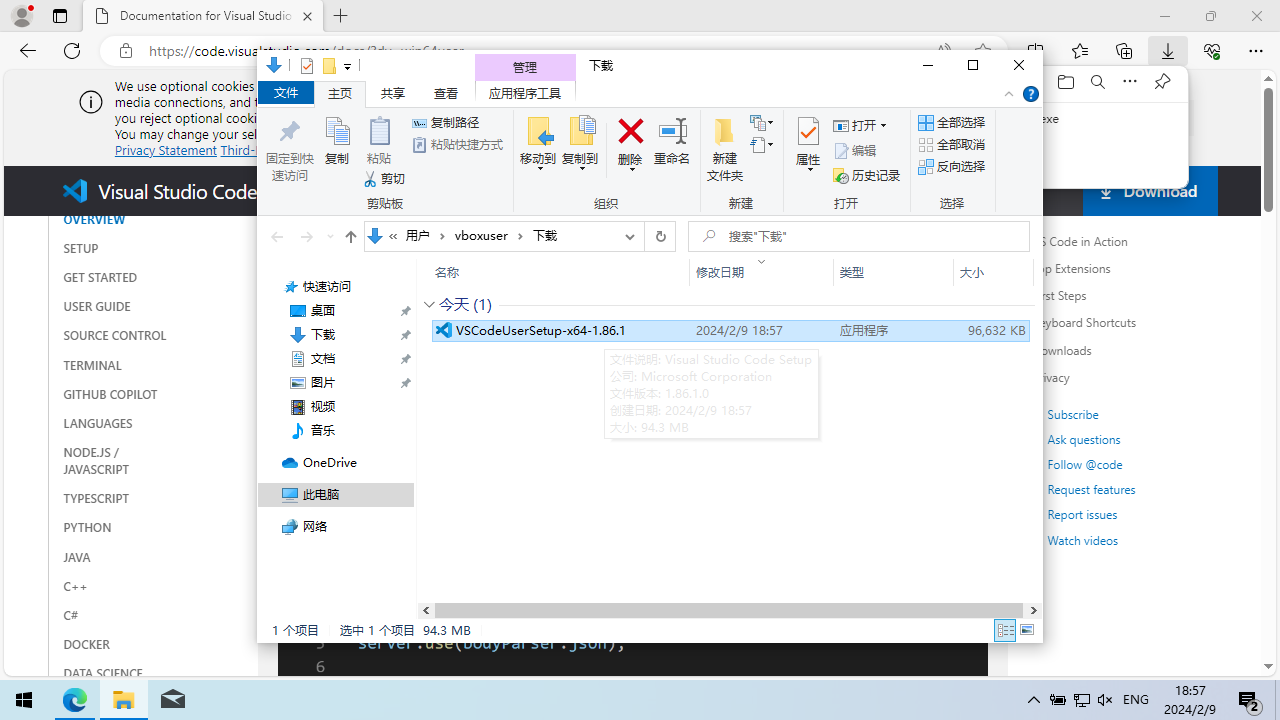
- 打开所在文件夹后,双击安装包,开始运行安装程序。

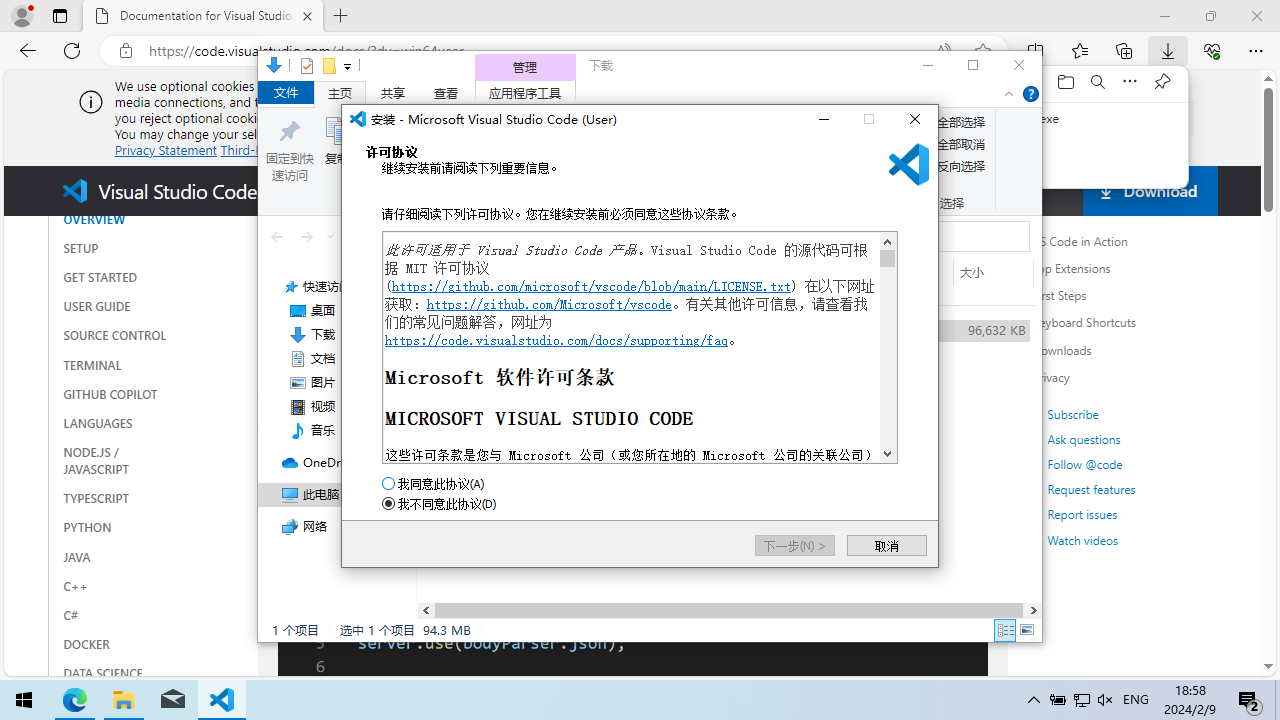
- 阅读许可协议并选择“我同意此协议”,然后点击“下一步”。
如果不同意,可以直接关闭安装程序,换一款编辑器。
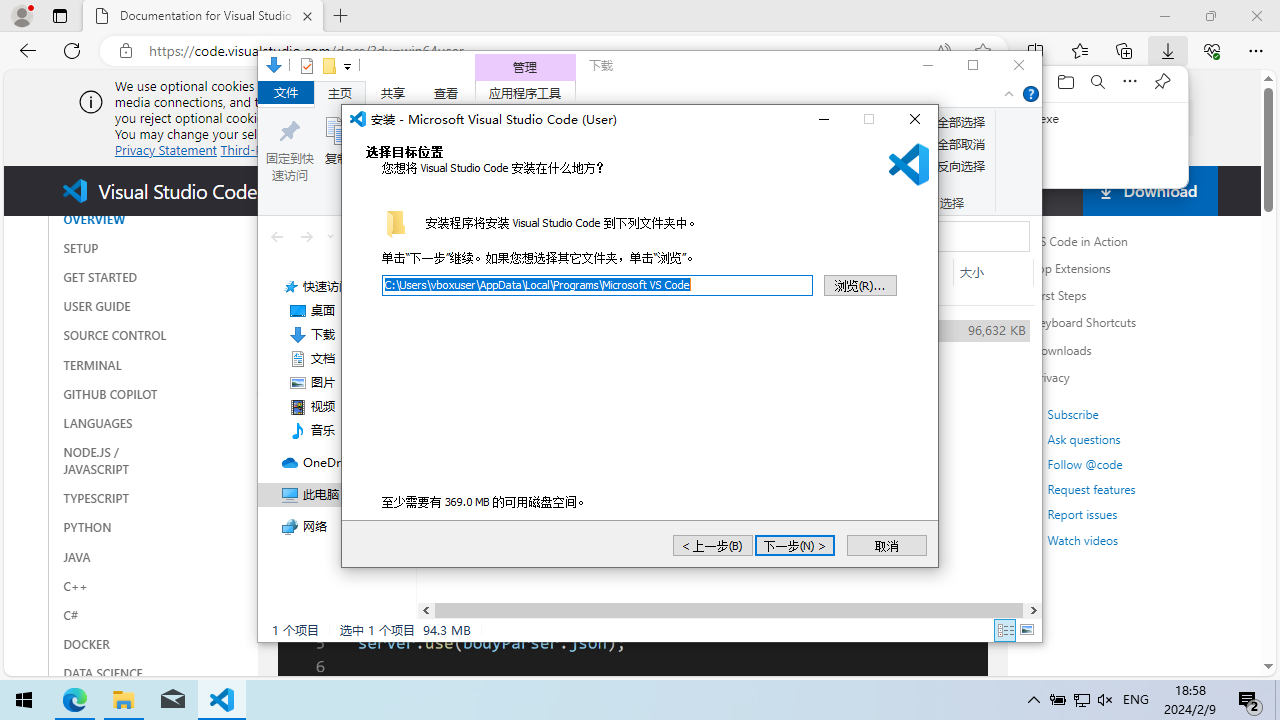
- 选择目标位置(安装路径)。如果只有C盘一个分区,装在默认位置就行;如果除了C盘还有其他分区,可以考虑装在其他分区,给C盘省一点空间。然后点击“下一步”。

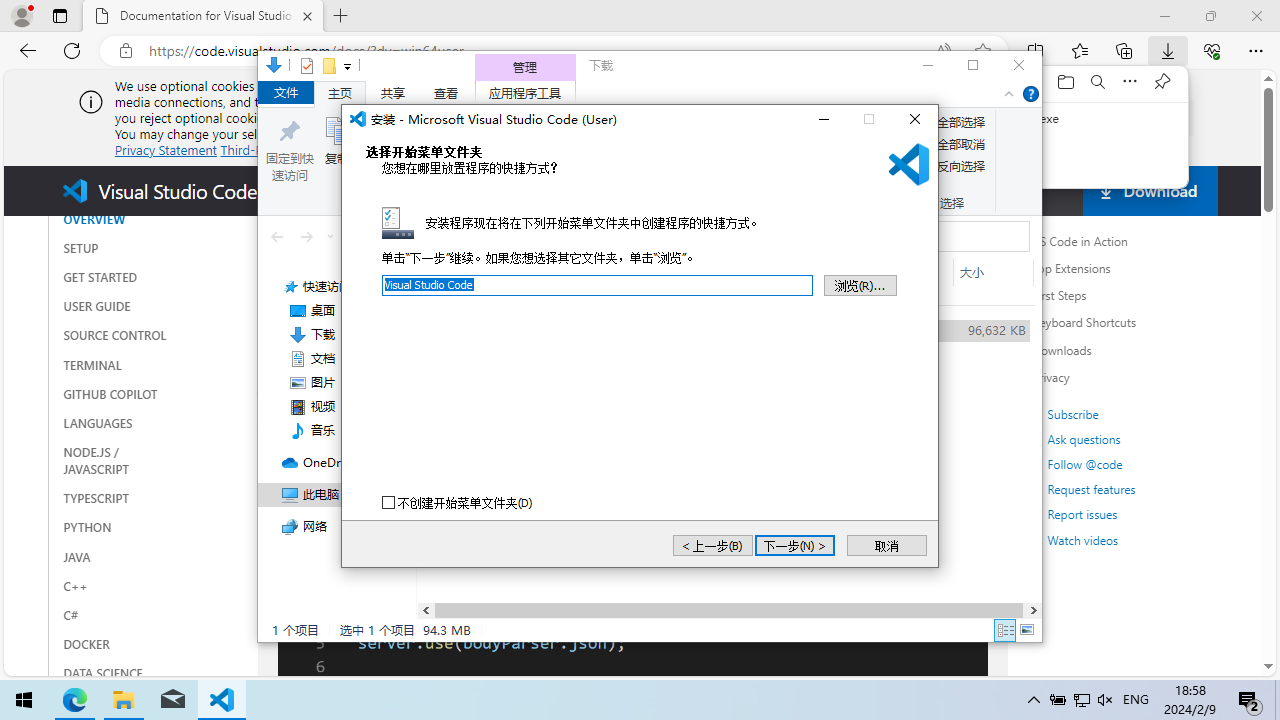
- 选择在“开始”菜单创建快捷方式的文件夹位置;如果不想创建,就选中左下角“不创建开始菜单文件夹”。然后点击“下一步”。

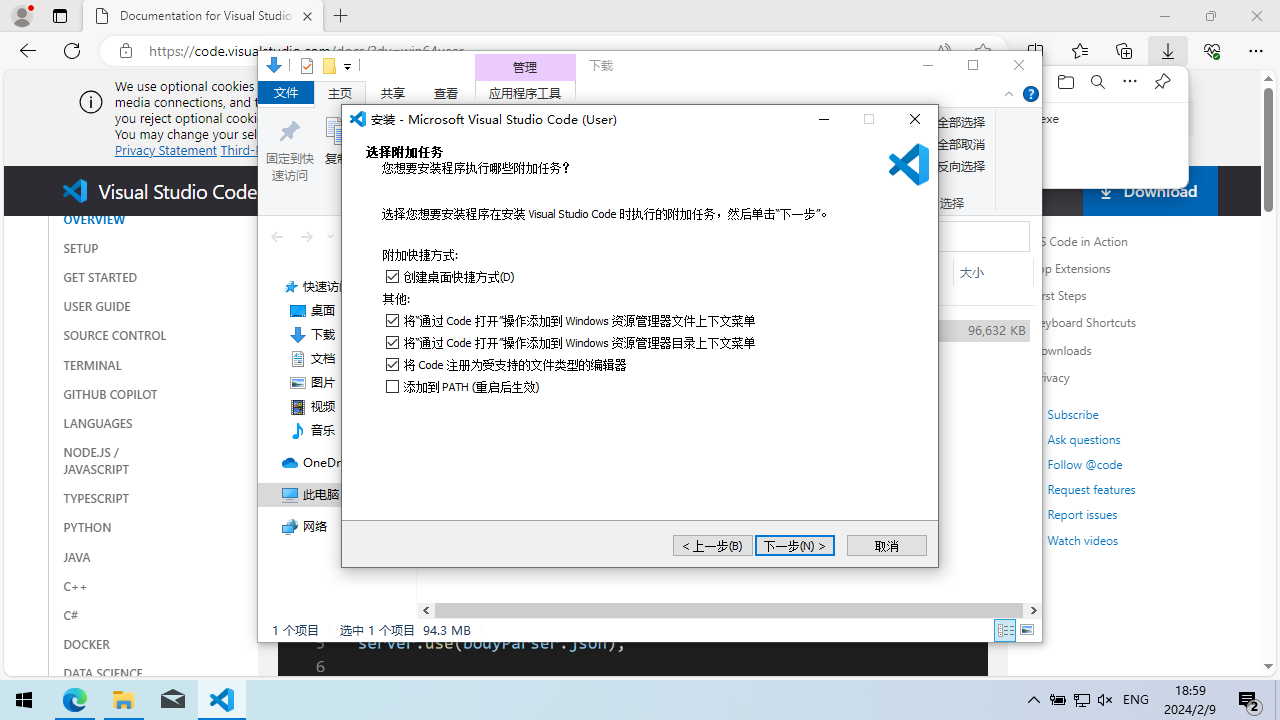
- 选择附加任务。如果选中了“其他”后面前两项,在右键单击文件和文件夹后,右键菜单就会增加“通过Code打开”。个人建议选中前4项,而最后一项“添加到PATH”有点鸡肋;当然你可以
傲娇地不接受建议。然后点击“下一步”。
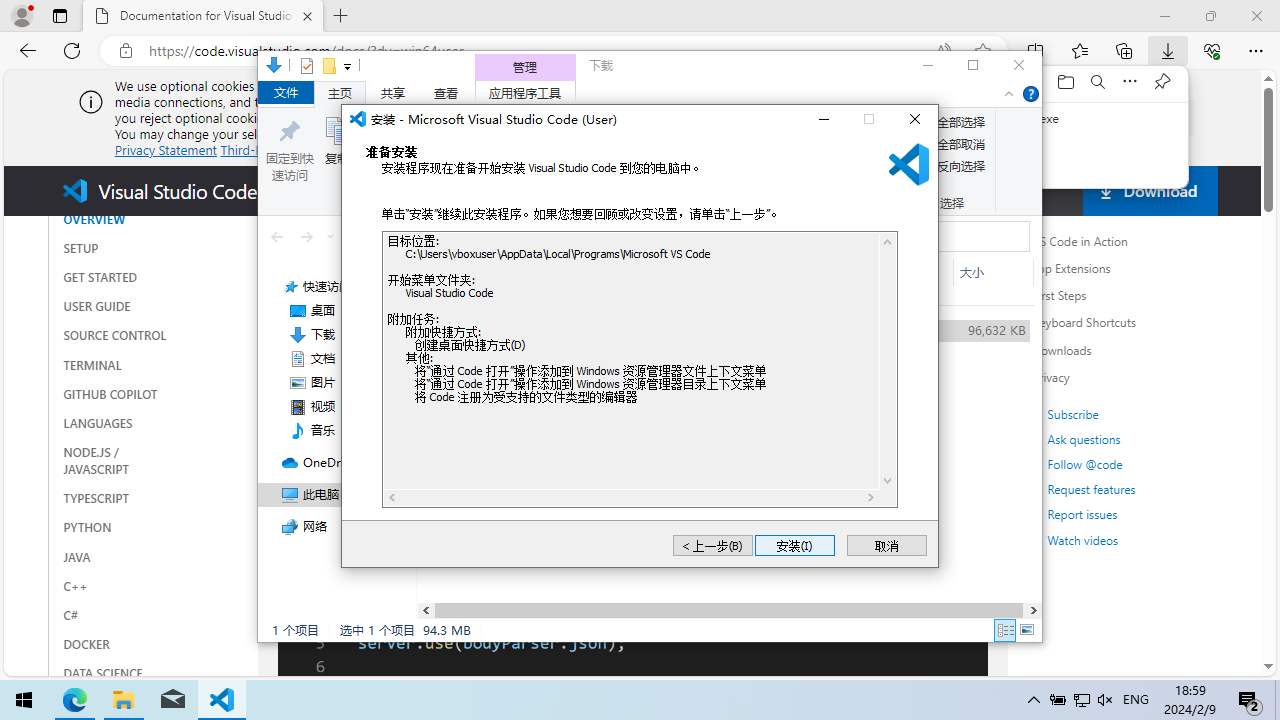
- 安装之前核对一遍设置项,没问题就点击“安装”,有问题就点击“上一步”回退到对应步骤重新设置。

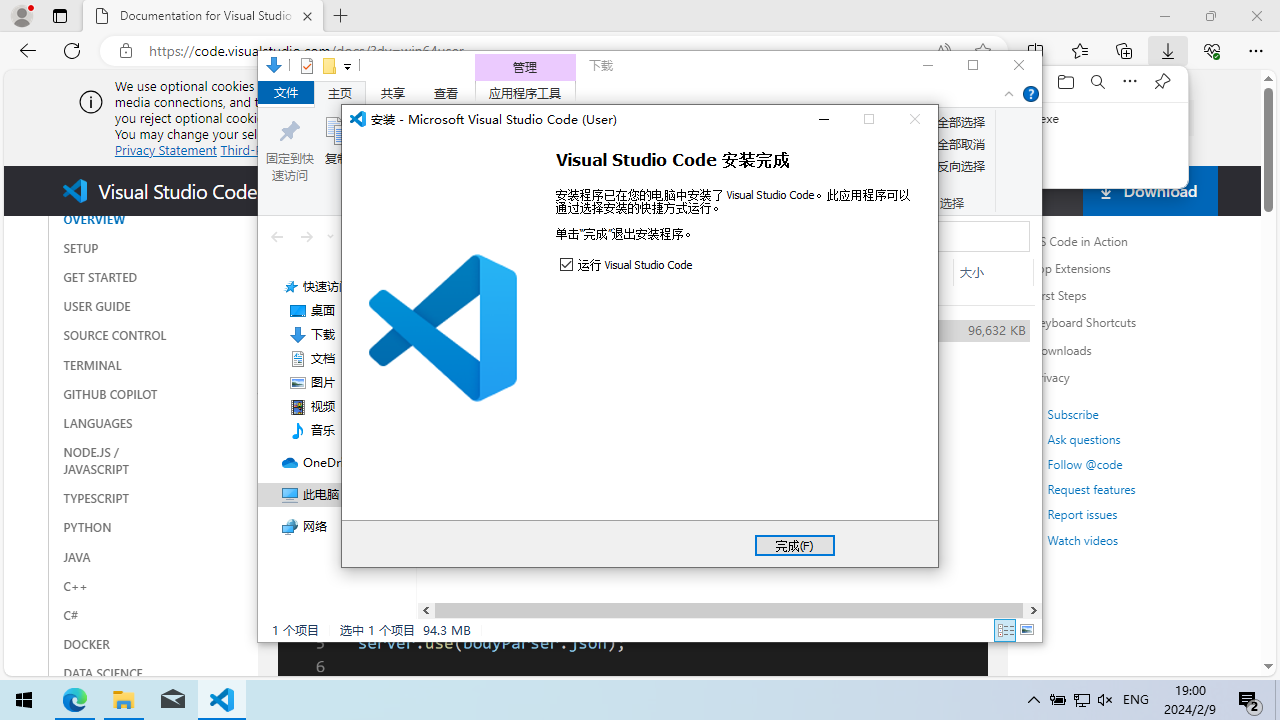
- 安装好以后,点击“完成”,安装程序退出后就会打开VS Code;如果先不想打开VS Code,就取消选中“运行Visual Studio Code“,然后再点击“完成”,安装结束。

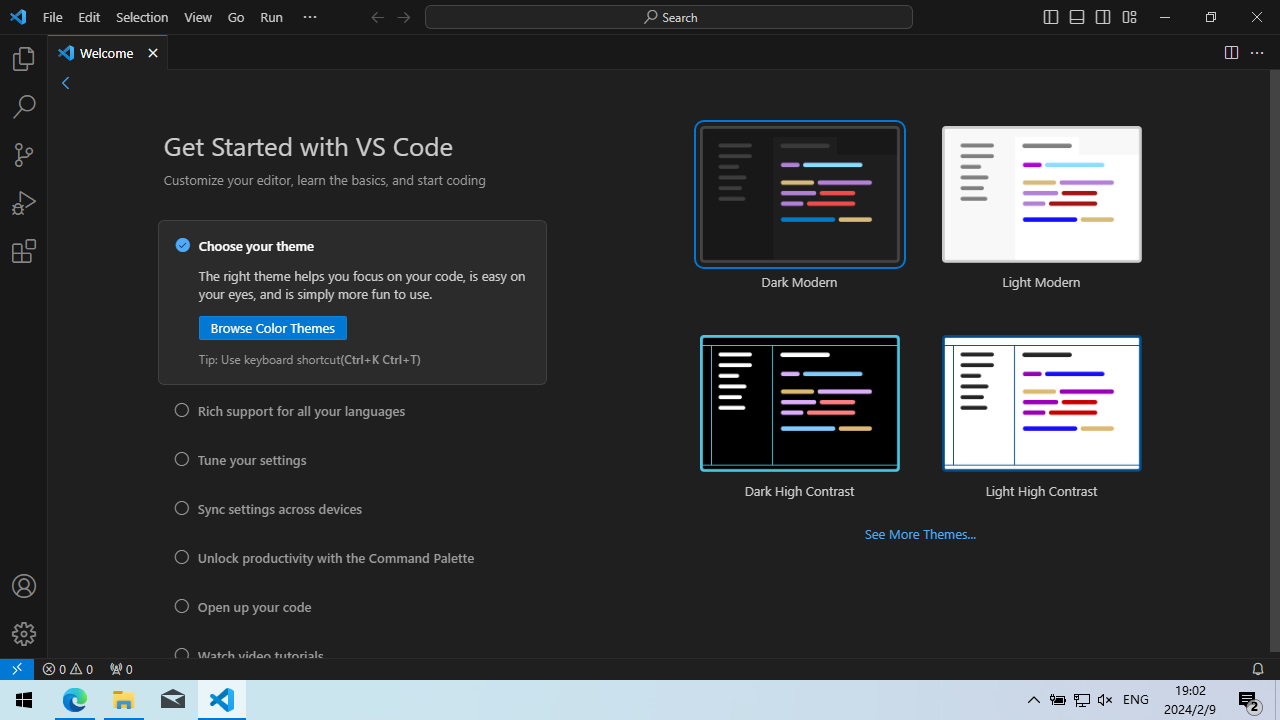
- 双击桌面快捷方式,或点击“开始”菜单里的快捷方式。VS Code,启动!

Linux
- 如果有sudo权限,从官网下载VS Code安装包,点击“.deb”或“.rpm”自动开始下载,或点击顶部导航栏上Download选择需要的安装包;

- 如果没有sudo权限,点击顶部导航栏上Download,选择适合自己电脑的tar.gz压缩包下载。

- Debian系(Debian、Kali、Mint、Ubuntu等),下载deb后在Shell执行Red Hat系默认用dnf的发行版(CentOS 8、Fedora 22+、RHEL 8+ 等),下载rpm后在Shell执行
1
sudo apt install /path/to/code.deb
Red Hat系默认用yum的发行版(CentOS 7-、Fedora 21-、RHEL 7- 等),下载rpm后在Shell执行1
sudo dnf localinstall /path/to/code.rpm
Red Hat系还有openSUSE这么个玩意,下载rpm后在Shell执行1
sudo yum localinstall /path/to/code.rpm
Arch系(Arch Linux、Manjaro等),不需要事先下载,只要在Shell执行1
sudo zypper install /path/to/code.rpm
如果没有sudo权限,就下载tar.gz后在Shell执行1
sudo pacman -S code
1
tar -zxf /path/to/code.tar.gz -C /path/to/dir
- 在Shell执行
code(或/path/to/dir/code,下同);若要打开已有的文件或工作区,执行1
code /path/to/file/or/workspace
- VS Code,启动!

macOS
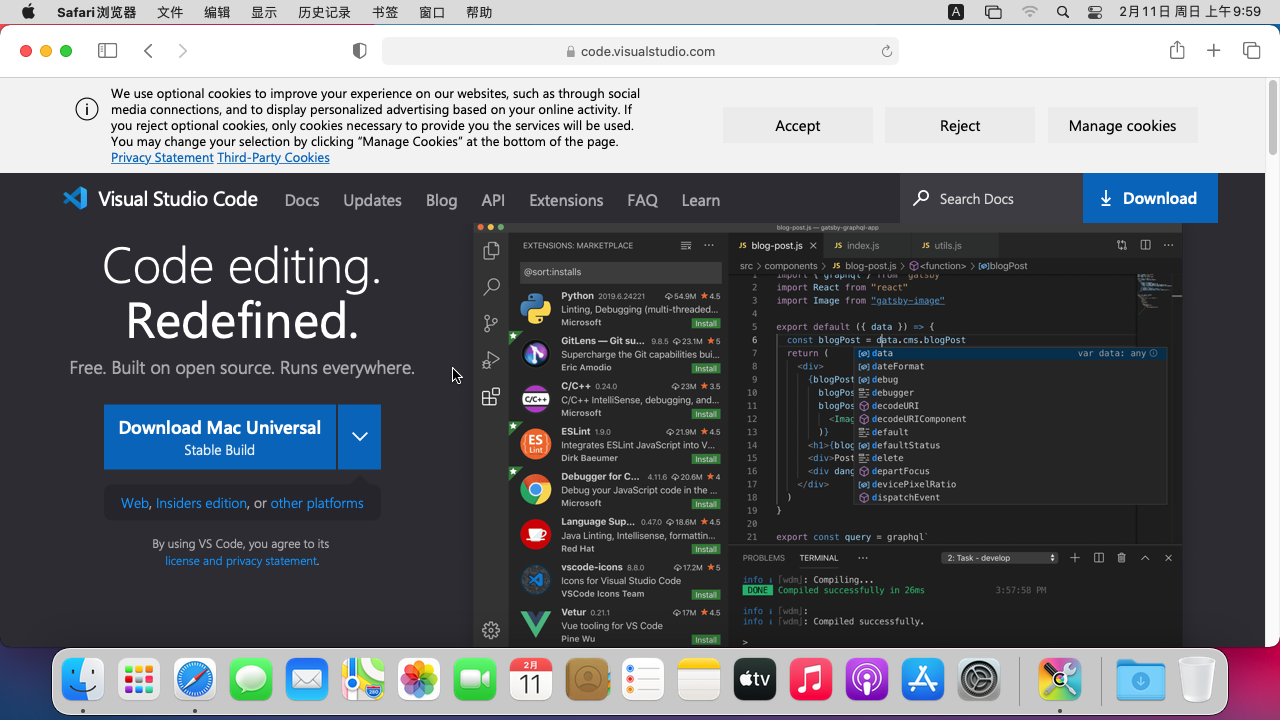
- 从官网下载VS Code压缩包,点击“Download Mac Universal Stable Build”自动开始下载,或点击顶部导航栏上Download选择需要的压缩包。

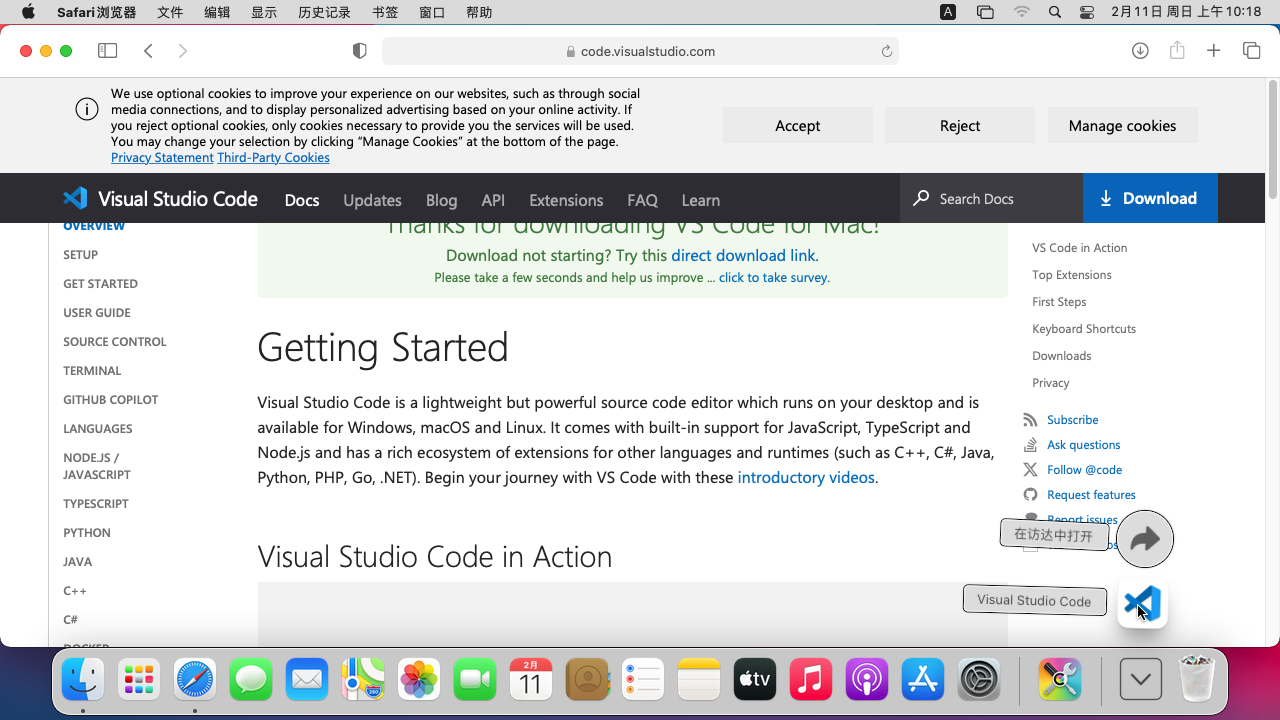
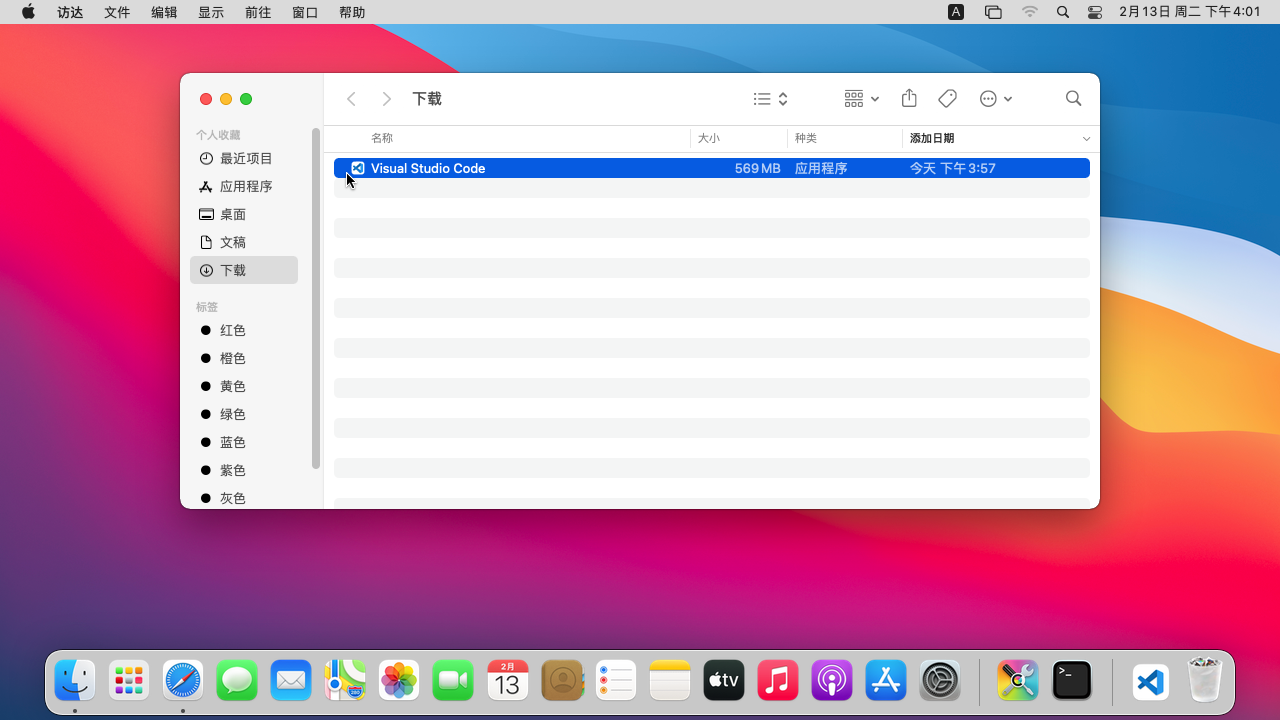
- 下载完以后,点击程序坞(Dock,就是屏幕下方那一排)上废纸篓左边的“下载”文件夹,然后点击Visual Studio Code图标。

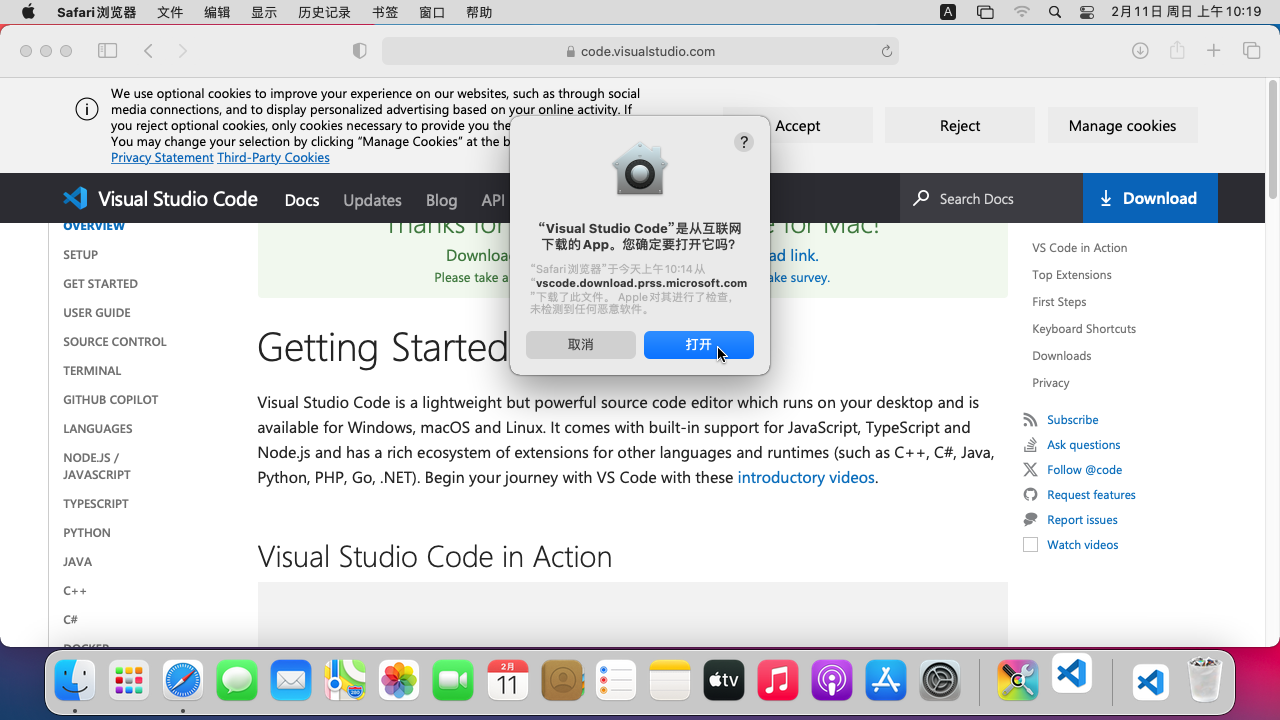
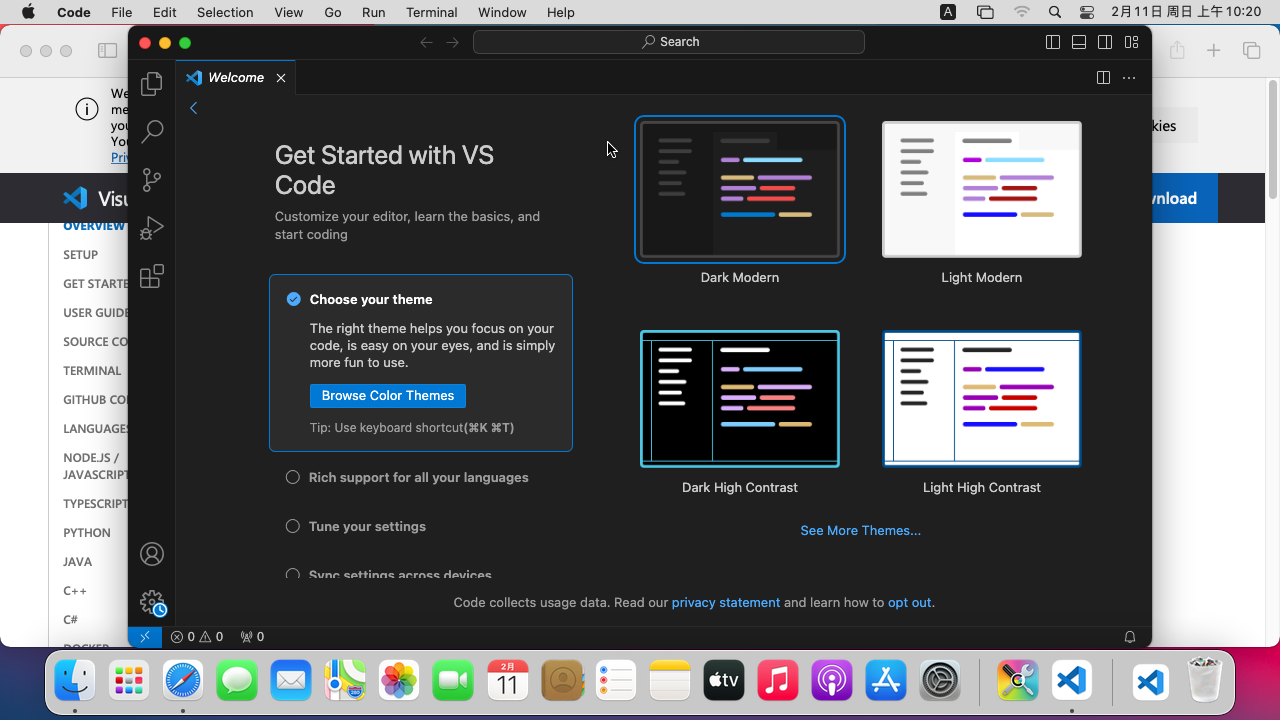
- 然后会弹出提示框,如果确定下载的文件没问题,选择打开即可。

- 这时VS Code已经打开,但为了以后能从“启动台”(Launchpad,就是程序坞上左起第二个图标,点开以后是应用列表)打开VS Code,还需要一点操作:将“下载”文件夹中的
Visual Studio Code.app移动到“应用程序”文件夹。如果会用命令行,可以打开“终端”(Terminal)执行如果不会或不习惯用命令行,也可以点击废纸篓左边“下载”文件夹,点击“在访达中打开”,然后把1
mv ~/Downloads/Visual\ Studio\ Code.app /Applications/
Visual Studio Code.app拖拽到左边“应用程序”处。
- VS Code,启动!

小提示
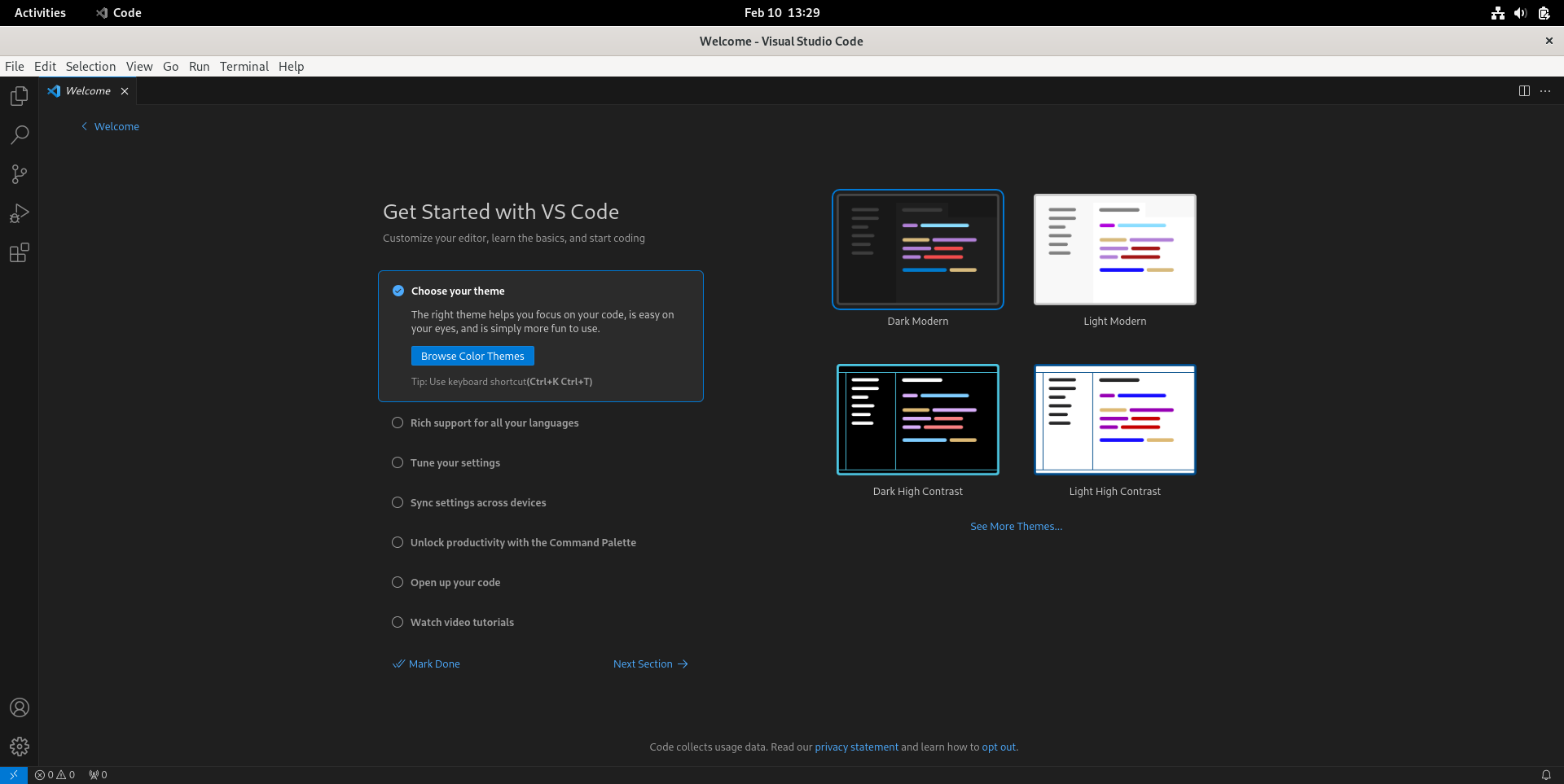
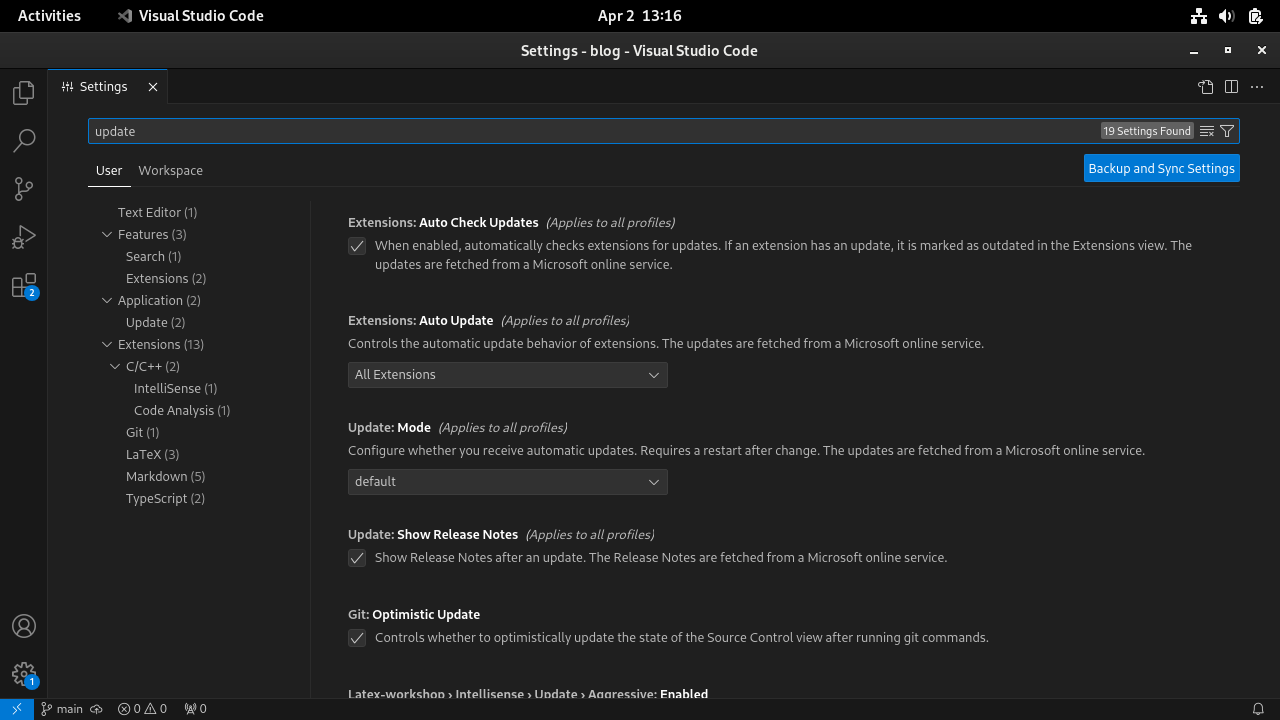
如果想要关掉VS Code和插件的自动更新,按下Ctrl+Comma(逗号)键(若为Windows或Linux)或Cmd+Comma键(若为macOS),打开设置页面。在上面“Search settings”搜索栏处输入“update”,修改前三项。
取消勾选“Extensions: Auto Check Updates”(插件:自动检查更新),把“Extensions: Auto Update”(插件:自动更新)修改为“None”(从不自动更新),把“Update: Mode”(更新:模式)修改为“none”(从不更新)。
词汇表
| 英文 | 中文 |
|---|---|
| auto | 自动 |
| build | 构建 |
| check | 检查 |
| code | 代码 |
| comma | 逗号 |
| download | 下载 |
| extension | 插件 |
| mode | 模式 |
| none | 无一 |
| search | 搜索 |
| settings | 设置 |
| stable | 稳定的 |
| universal | 通用的 |
| update | 更新 |