如何用Hexo在GitHub Pages上搭建个人博客
省流:初始化本地仓库,安装部署模块,修改配置文件,然后一键部署。
上回说到
先安装Node.js和npm,如果还没安装好,具体可以参考这篇文章。本文将执行命令的窗口(如Windows系统下的命令提示符(Command Prompt)和Powershell等、Linux和macOS系统下在终端(Terminal)打开的Bash和Zsh等)统称为Shell。
技术准备
假设准备搭建个人博客的读者已经学会或可以做到:
本地仓库
- 用npm全局安装
hexo-cli:Windows系统在Shell执行Linux和macOS系统在Shell执行1
npm install --global hexo-cli
1
sudo npm install --global hexo-cli
- 这里将Linux系统的
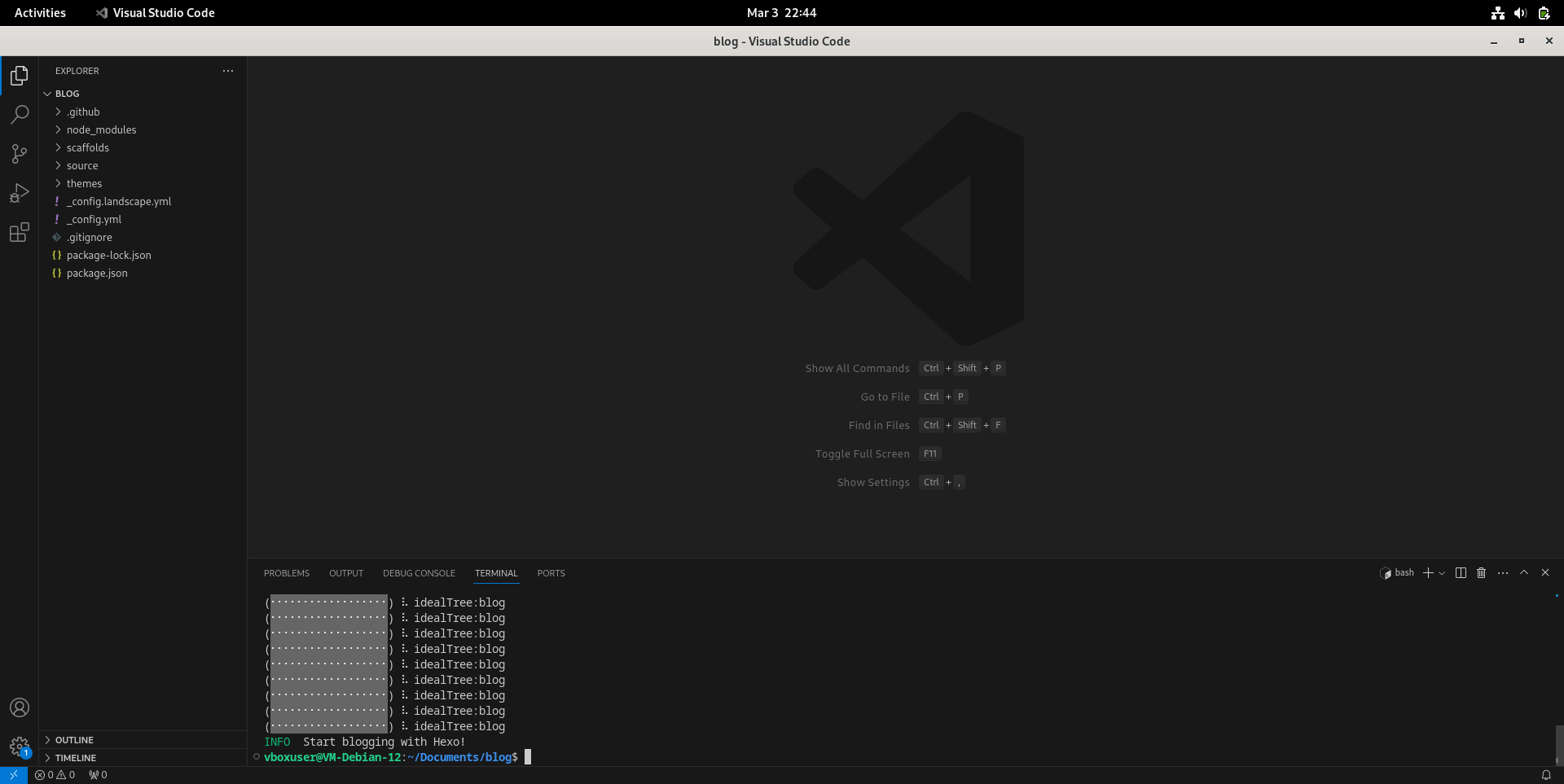
~/Documents/blog目录作为Hexo本地仓库。初始化Hexo本地仓库:在Shell执行可以看到本地仓库里多了一些文件。1
2cd ~/Documents/blog
hexo init .
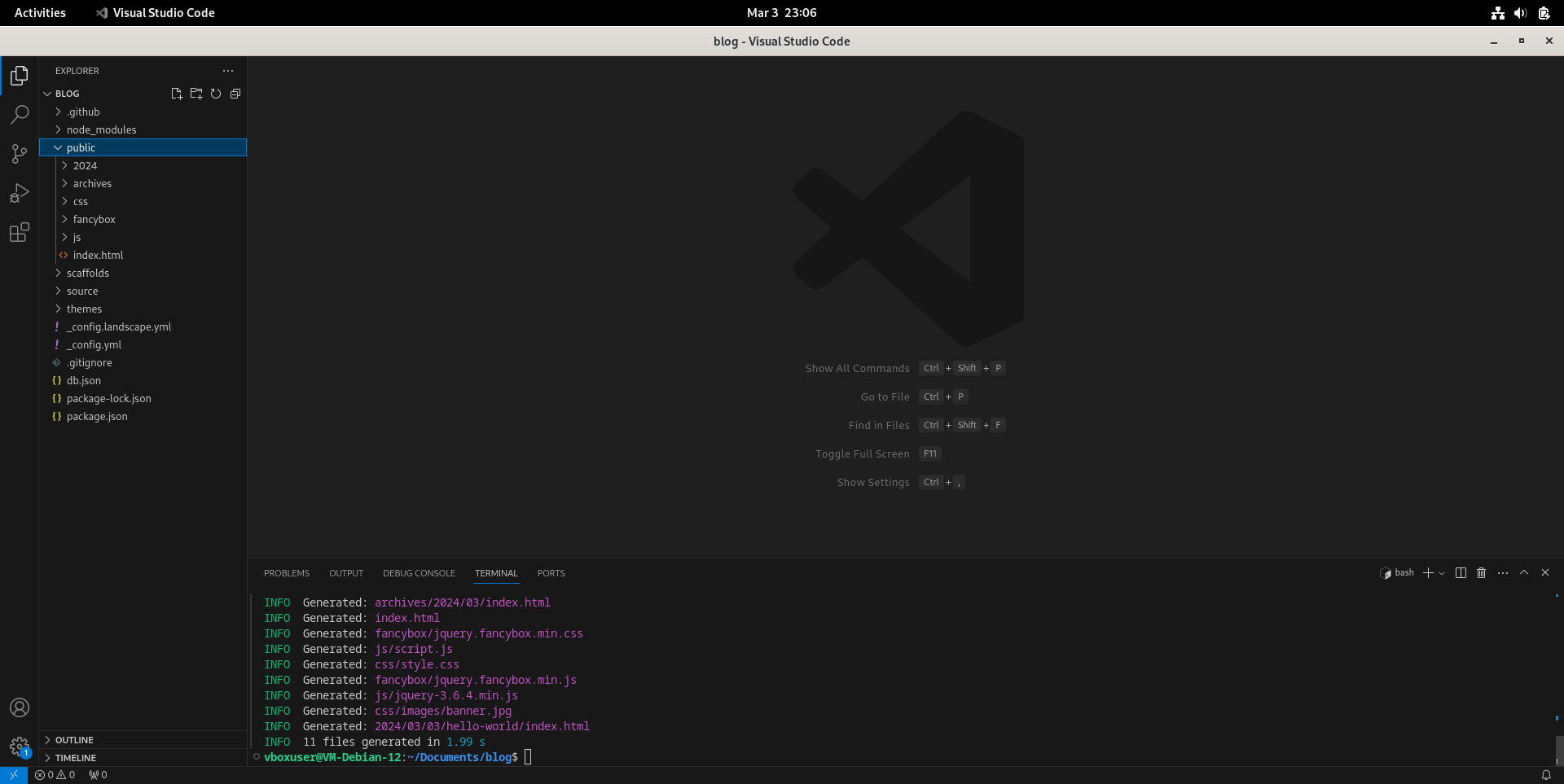
- 生成静态文件:在Shell执行生成出来的静态文件在
1
hexo generate # or `hexo g`
public子文件夹里。
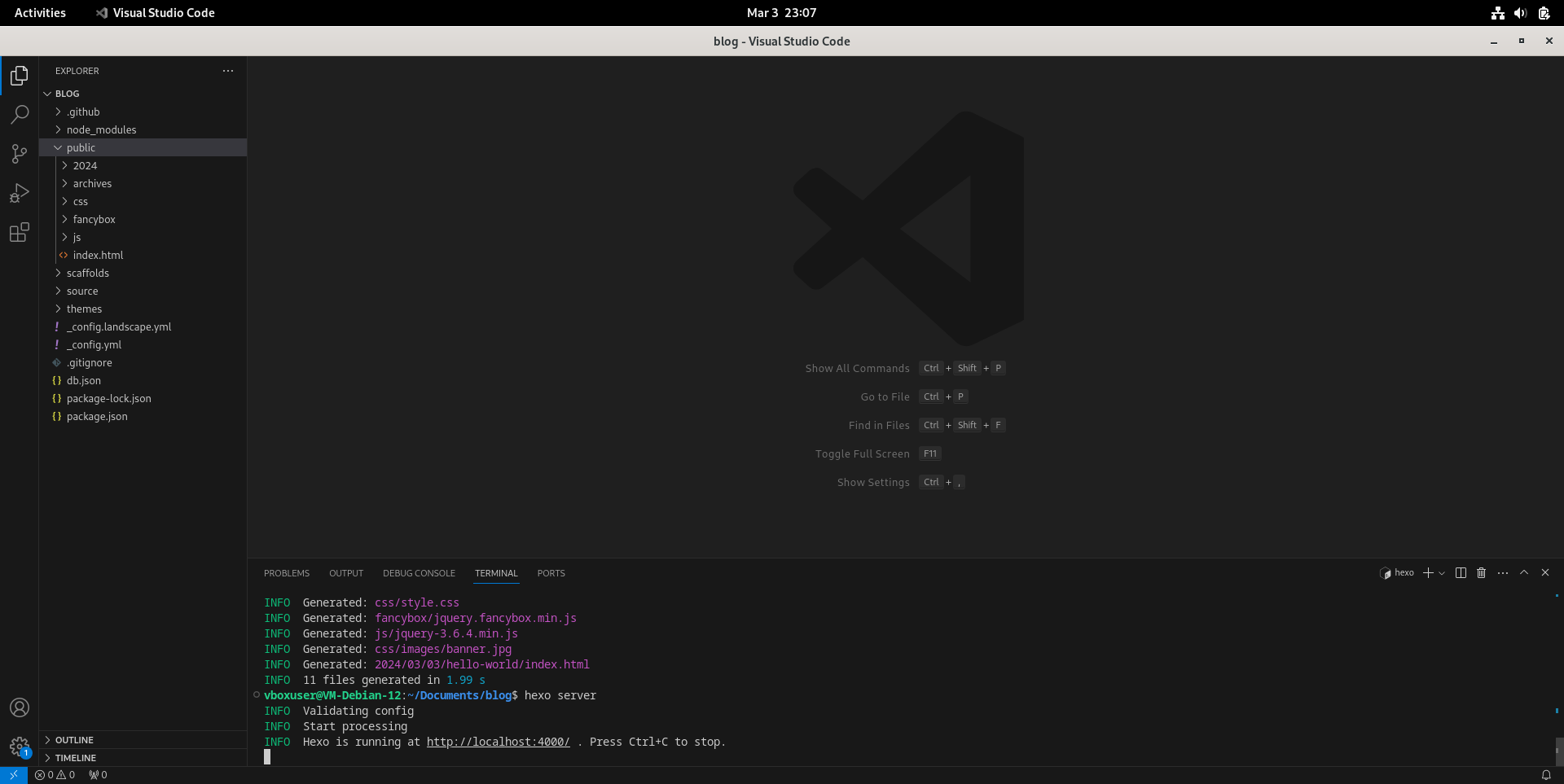
- 启动本地服务器:在Shell执行
1
hexo server # or `hexo s`

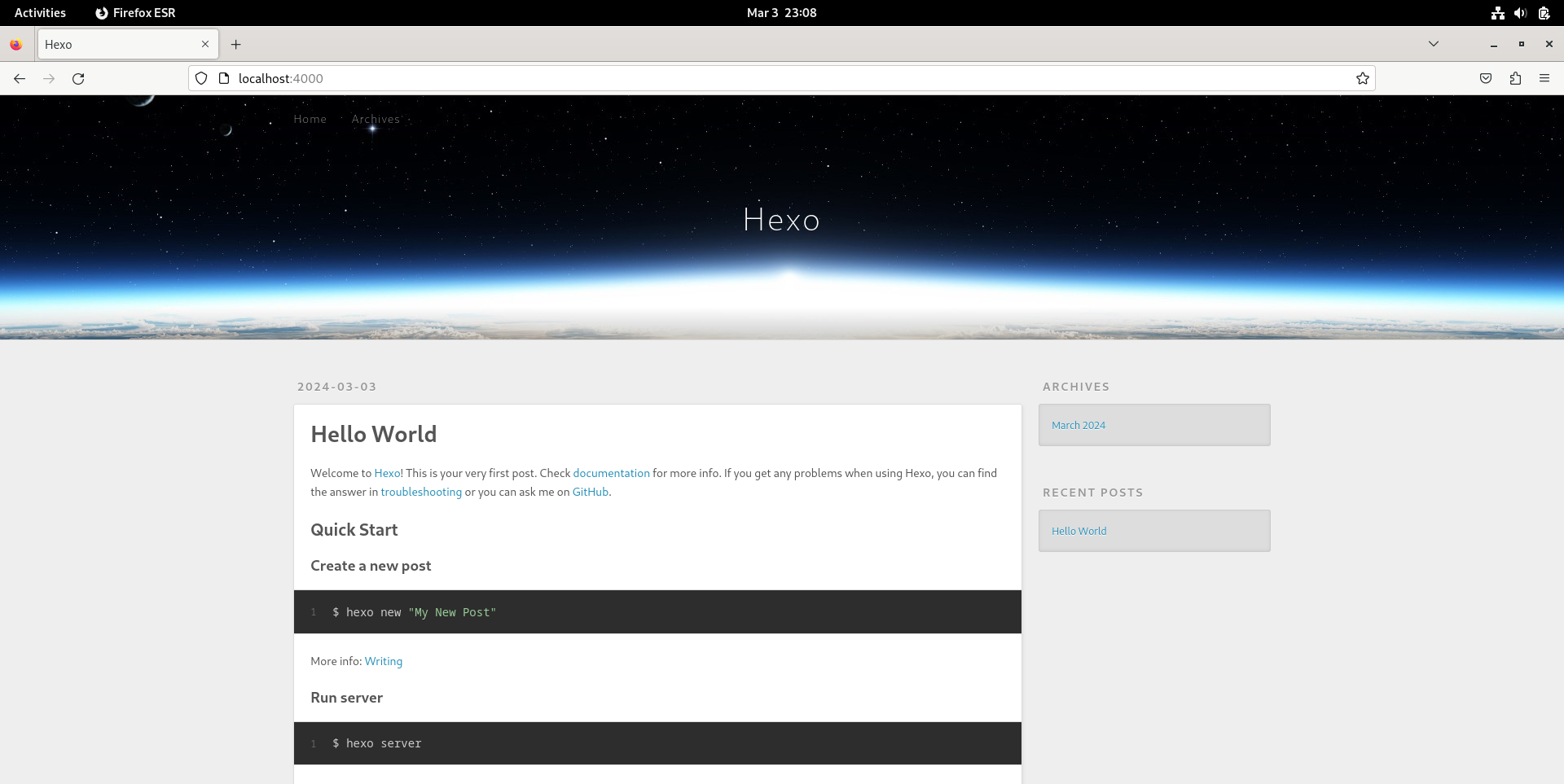
- 用浏览器访问
localhost:4000,即可看到刚才生成的网页。
部署上线
- 用npm在本地仓库安装
hexo-deployer-git:在Shell执行1
npm install hexo-deployer-git --save
- 登录GitHub,新建一个名为
iw17.github.io的公开仓库(public repository),其中iw17是我的GitHub用户名,你整的时候改成你的。后面以用户名iw17为例。 - 把本地仓库中
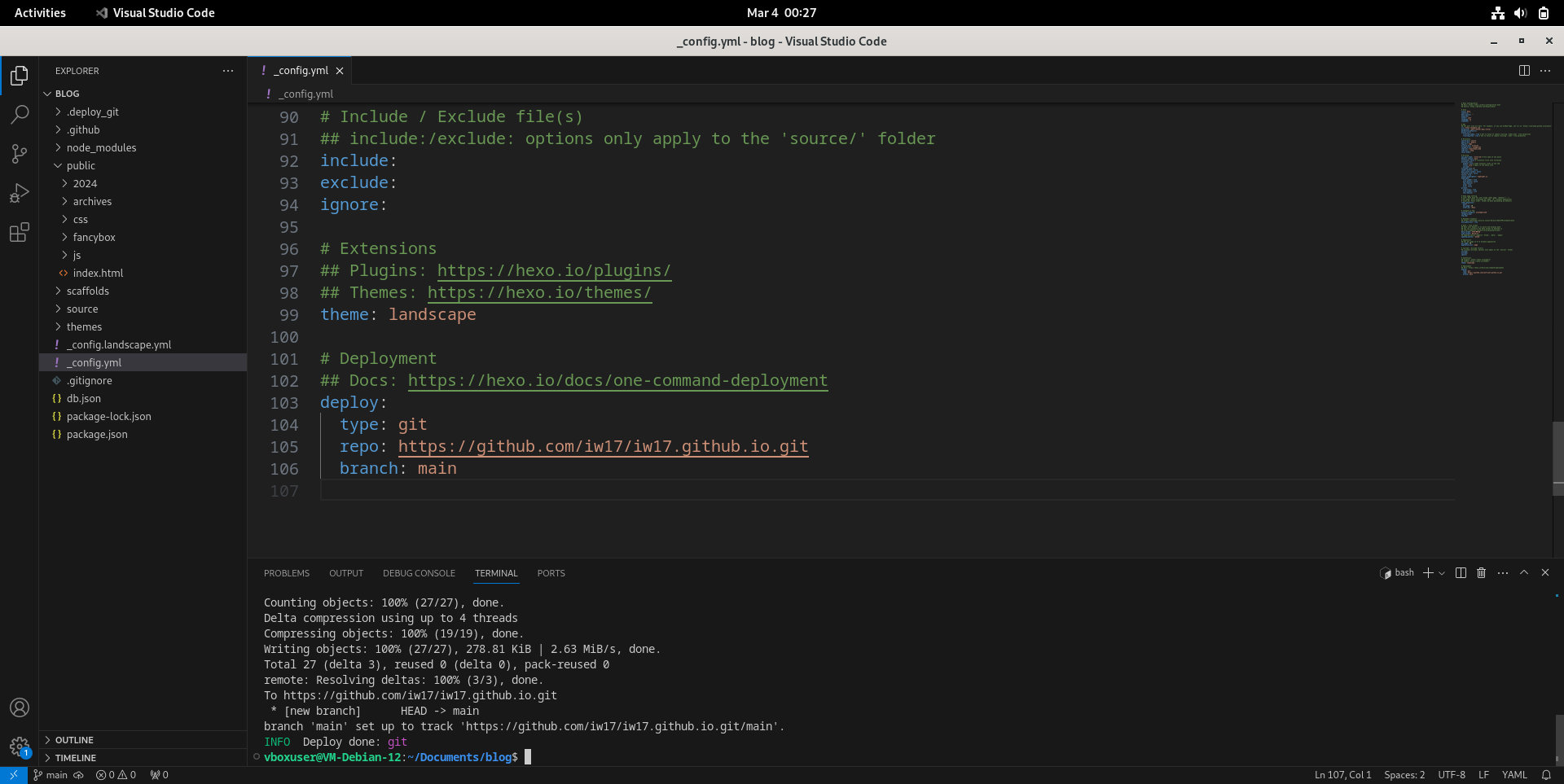
_config.yml文件里的改为1
2deploy:
type: ''1
2
3
4deploy:
type: git
repo: https://github.com/iw17/iw17.github.io.git
branch: main - 将生成的静态网页文件上传到GitHub仓库:在Shell执行
1
hexo deploy # or `hexo d`

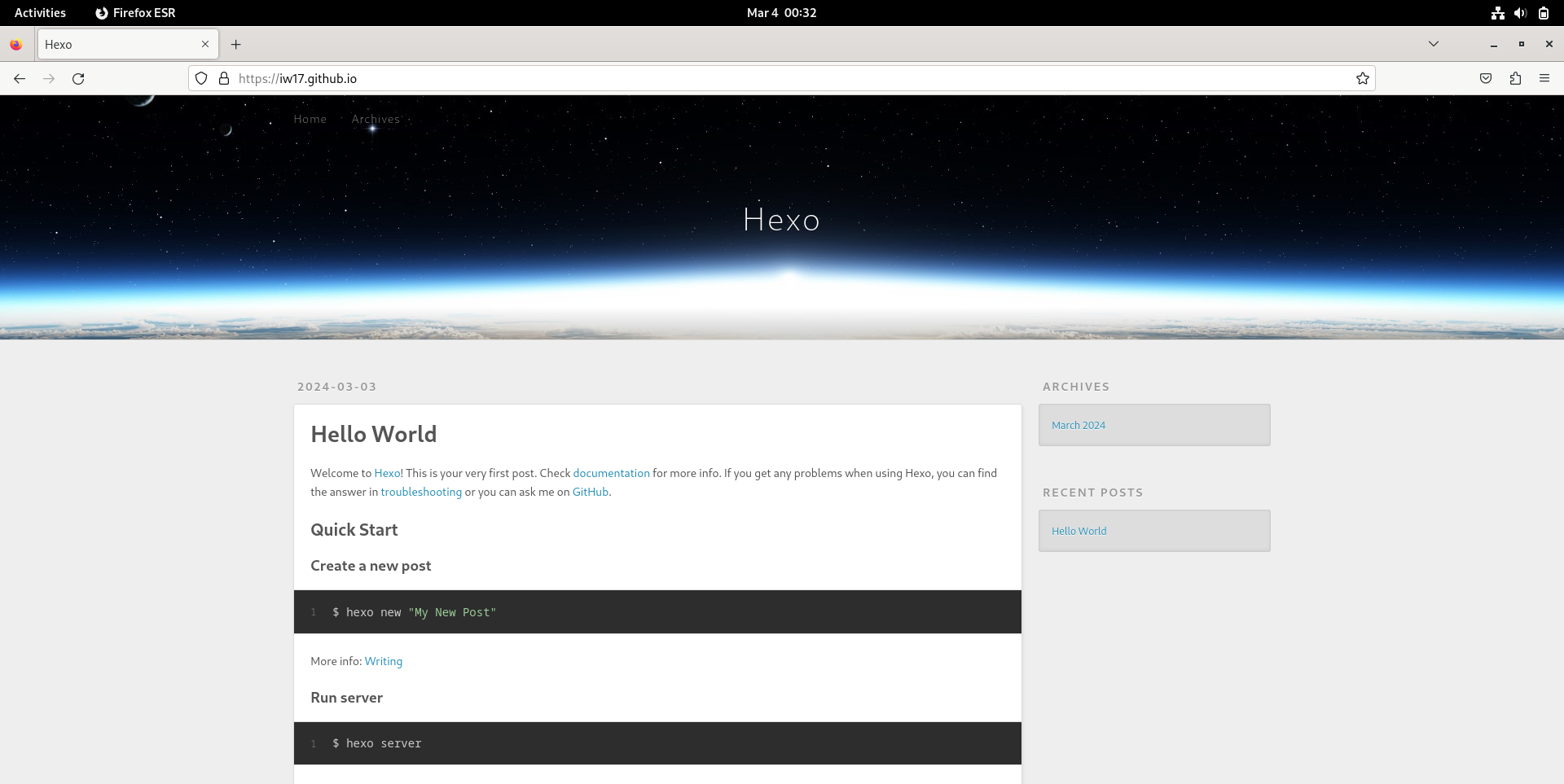
- 用浏览器访问
https://iw17.github.io(和前面一样,iw17换成你的用户名),即可看到刚才部署上线的网页。
小提示
_config.yml中的其他配置项可以参考Hexo官方文档里的配置教程修改,阅读英文有困难的小伙伴可以看中文版。- 如果HTTPS访问GitHub仓库有困难,可以配置SSH密钥对。目前为止GitHub都可以SSH直连。
- 如果想用其他方式部署上线(比如想部署到Netlify,或是想用rsync部署到自己的服务器等),本文的本地仓库部分也适用,部署上线可以参考Hexo官方文档上的一键部署帮助。
- 如果想删除之前生成的静态文件,就在Shell执行
1
hexo clean
- 如果感觉这个页面(Landscape主题)不好看,可以从这里找一个自己喜欢的。后面还会以NexT主题为例,不咋详细地讲解如何切换Hexo博客的主题。
- 默认页面简单介绍了发布新文章的步骤,但我更建议先新建草稿(draft),写好后再发布(publish)。以题目为“My New Post”为例,在Shell执行如下命令,然后会看到
1
hexo new draft "My New Post"
source/_drafts目录下出现了my-new-post.md,就可以在里面用Markdown写文章。还可以修改文件头部的内容,给文章添加标签(tag)和分类(category)。例如本文头部为文章写好后,在Shell执行如下命令,1
2
3
4
5
6
7
title: 如何用Hexo在GitHub Pages上搭建个人博客
tags:
- Hexo
- GitHub
categories: 搭建博客可以看到1
hexo publish "my-new-post"
my-new-post.md被移动到了source/_posts目录下,并且文件头部自动生成了发布日期时间。 - 如果有写“省流版”(TLDR, “Too Long; Didn’t Read”, 太长不看)的需求,或者想在读者点进来以前就展示开头部分,可以在文章开头写完“省流版”后加这么一行注释,再在后面写其余部分。例如本文开头为
1
<!-- more -->
1
2
3
4
5省流:初始化本地仓库,安装部署模块,修改配置文件,然后一键部署。
<!-- more -->
先安装Node.js和npm,如果还没安装好,具体可以参考[这篇文章](/install-nodejs/)。本文将执行命令的窗口(如Windows系统下的命令提示符(Command Prompt)和Powershell等、Linux和macOS系统下在终端(Terminal)打开的Bash和Zsh等)统称为Shell。
词汇表
| 英文 | 中文 |
|---|---|
| add | 添加 |
| clean | 清理 |
| category | 分类 |
| command | 命令 |
| deploy | 部署 |
| generate | 生成 |
| install | 安装 |
| prompt | 提示 |
| public | 公共的 |
| publish | 发布 |
| repository | 仓库 |
| tag | 标签 |
| terminal | 终端 |